Html Image Map Coordinates
If you're searching for html image map coordinates images information linked to the html image map coordinates keyword, you have pay a visit to the right blog. Our site always provides you with hints for seeking the highest quality video and image content, please kindly surf and locate more informative video articles and images that match your interests.
Html Image Map Coordinates
Next up create your hot areas using either rectangle, circle or polygon shapes. Scaling an image map's area coordinates when the target image is scaled. With the help of our generator creating html imagemaps is free and easy.

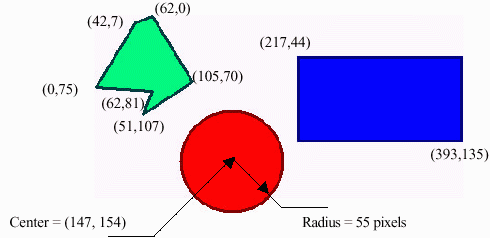
Change orientation save code change theme, dark/light go to spaces. Set start angle to 0 and end angle to 2*math.pi. It can be done in three shapes which are rectangle, circle and polygon.
Scaling an image map's area coordinates when the target image is scaled.
Simply start by selecting an image from your pc, or load one directly from an external website. Without going into specifics, i’d set it up so that a tooltip would show up when a hotspot on the map was hovered over. Next up create your hot areas using either rectangle, circle or polygon shapes. You can use image editing software to find the coordinates of your hotspots.
If you find this site convienient , please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title html image map coordinates by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it's a Windows, Mac, iOS or Android operating system, you will still be able to save this website.